
* Create a Linear or Circular Image Out Of a Text String *
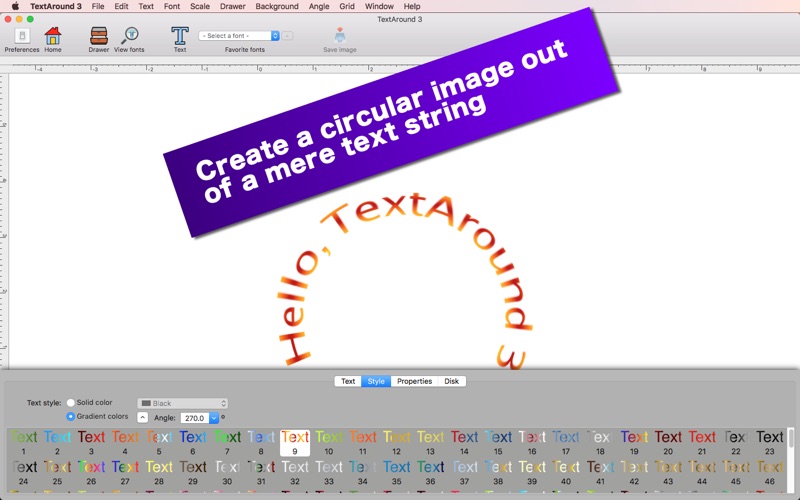
The TextAround series is almost four years old. It lets you create a linear or circular image out of a mere text string. Pick one of 140+ gradient colors to apply to the text image. With this version, the user can now flip all letters at a time horizontally, vertically or horizontally and vertically. They can also flip letters individually.
- What’s new -
1. Flip individual letters horizontally, vertically or horizontally and vertically.
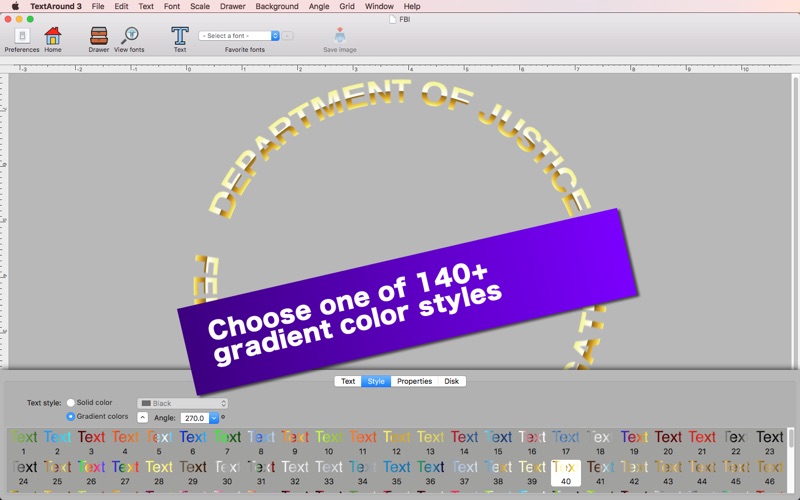
2. Pick one of 144 gradient colors to apply to text. Or apply a solid color to text.
3. The user can now choose a typeface after selecting a font family.
4. Show or not show grid lines.
5. The user can view styled text for different font families and typefaces.
- Features -
1. Create a linear or circular image out of a mere text string.
2. Add font families that you frequently use to the favorite font list.
3. View styled text with different font families and typefaces.
4. Flip all letters at a time horizontally, vertically or horizontally and vertically. Flip letters individually.
5. Apply a solid color or gradient colors to the text image. Pick one of 144 gradient color styles.
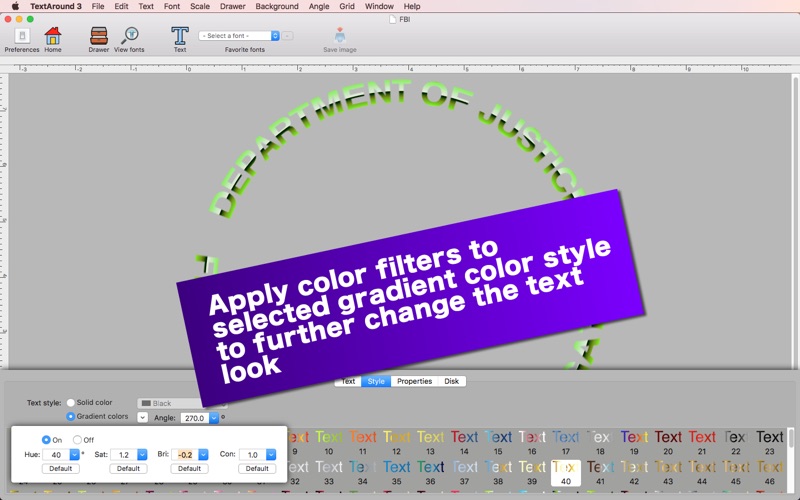
6. Use color filters (hue, saturation, brightness, contrast) to adjust the look of the gradient color style you select.
7. Select a font family as well as one of the typefaces that it offers when converting a string of text into an image.
8. Change the radius of a circular text image.
9. Set the starting point as a degree where the first letter of a text string appears.
10.Cast or not cast a shadow around the text image.
11.Save the text image over the canvas to your disk. The supported export formats are BMP, GIF, JPEG, JPEG 2000, PNG, TIFF.
12.Save current progress as a document file. Resume progress off a saved document file you select.
13.Set up the shared folder (destination folder) so that the application can send all files to it.
14.Show or not show grid lines. Choose one of four line colors (red, yellow, green, blue).
15.Select one of five background colors (white, light gray, gray, dark gray, black) for the canvas.
16.Change the scale rate (200% to 5%).
17.The fullScreen mode is supported.
18.The application is compatible with a retina screen.
19.Languages: English only.
20.Application file size: 24.4 MB.
21.The application comes with a built-in 18-page user guide. Click on the button labeled How to use TextAround 3 in the Home screen.
- System requirements -
10.12 (tested with 10.12.6), 10.13 (not tested), 10.14 (tested with 10.14.0)
2. 64-bit system
- Limitations -
1. The user can flip individual letters horizontally, vertically or horizontally & vertically. If a text string contains letters with different heights, a shorter letter may be vertically aligned to the top. If they intend to upend one or more letters, the user should consider capitalizing all letters.
2. TextAround 3 does not merely rotate individual letters in order to make the whole collection circular. Rather, it will create a linear image with the collection of letters, first. It will then make this linear image circular. If individual letters look distorted, the user should consider decreasing the font text size, increasing the circular radius.
3. The user cannot include the line break in the collection of letters.